Merhabalar,
Bu yazımızla beraber başlangıçtan ileri seviyeye micro:bit üzerindeki her bir modülün tek tek nasıl kullanıldığını öğrenip ardından harika projeler yapacağız.
Eğer micro:bit ile ilk defa tanışıyorsanız “micro:bit Nedir?” yazımıza göz atabilirsiniz.
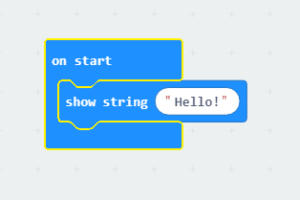
Programlamaya ilk adımı atarken öğrendiğimiz ilk şey “Hello World” yani “Merhaba Dünya” ‘dır. Bugün de biz micro:bit üzerindeki ledleri kullanarak metin yazdırmayı öğreneceğiz. Yazdığımız kodları micro:bit’e yükleyebilmek için micro:bit-bilgisayar bağlantısını yapmış olmamız gerekmekte. Bunun için öncelikle micro:bit’i bilgisayarımıza mikro USB ile bağlıyoruz.
Bilgisayarımız micro:bit’i tıpkı bir USB sürücü olarak görecektir.
micro:bit programlamanın birden fazla yöntemi var. Öncelikle buraya tıklayarak micro:bit’in web sitesine gidiyoruz ve Let’s Code sekmesine tıklıyoruz.

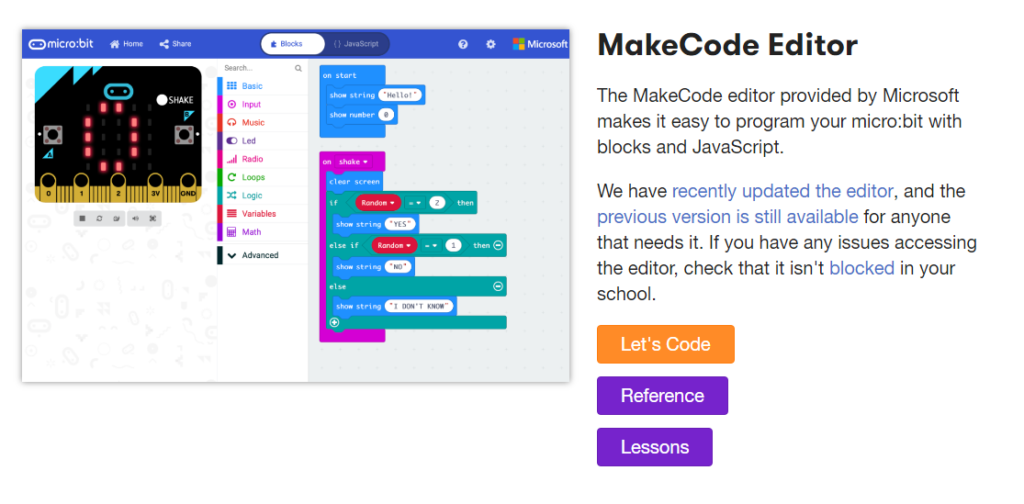
Karşımıza gelen sayfada micro:bit’i programlamak için kullanabileceğimiz editörler mevcut. MakeCode Editörü seçip Let’s Code ‘a tıklayarak programlamaya başlayalım !

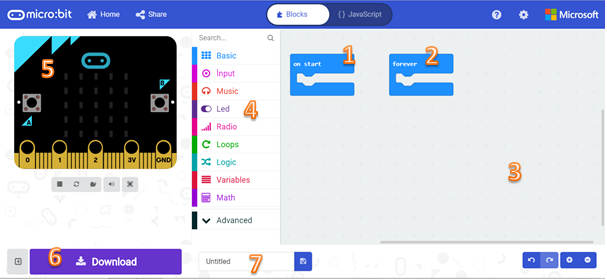
Karşımıza gelen sayfada New Projects’e tıklayıp yeni bir micro:bit projesi oluşturuyoruz.

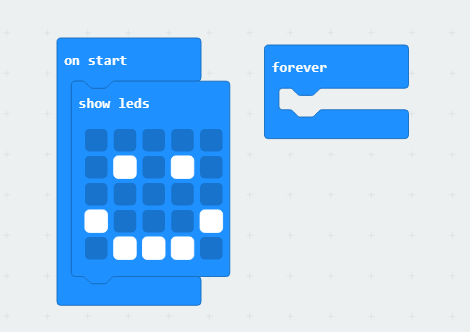
- Yazılan programı bir kez çalıştıran kod bloğudur. Micro:bit’e güç verildiğinde ilk çalışan kod bloğudur.
- Yazılan programı sürekli olarak çalıştıran kod bloğudur.
- Kod bloklarının sürüklenip bırakıldığı alandır.
- Kod bloklarını tutar. Her bir sekmenin altında ilgili kod blokları yer almaktadır.
- Micro:bit simülasyonu, program çıktısını gösterir.
- Yazılan programın indirme butonudur. .hex dosya uzantısı olarak iner.
- Projeye isim verilen yerdir.
Basic sekmesinin altında Ledler ile ilgili kod blokları mevcuttur. Metin yazdırmak için “Show String” kod bloğunu kullanacağız.
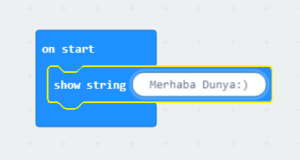
Aşağıdaki görseldeki gibi “Show String” kod bloğunu alıp “on start” kod bloğunun içine bırakalım. Ardından “Hello!” yazan yeri silip “Merhaba Dunya:)” yazalım.


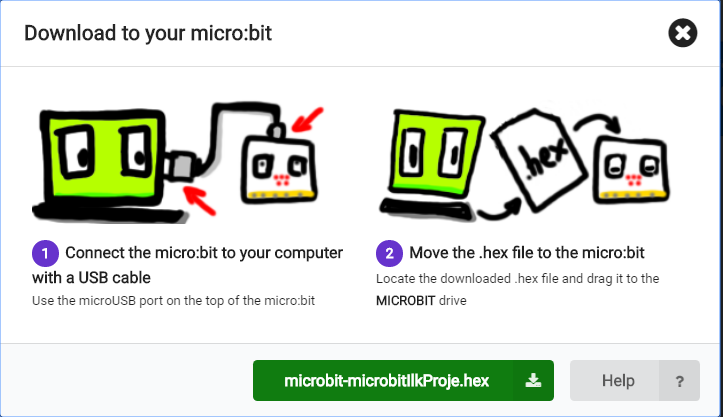
Devamında projemize isim verip ”Download” ‘a tıklayarak bilgisayarımıza indiriyoruz. Ben “microbitIlkProje” olarak adlandırdım, siz isterseniz farklı bir isim verebilirsiniz.
Ek bilgi: Yazdığınız kodu micro:bit’e yüklemeden de yukarıda 5 numara ile gösterdiğimiz micro:bit simülasyonunda test edebilirsiniz.

Bilgisayarımız microbit’i bir USB sürücü olarak görmektedir. İndirdiğimiz “microbitIlkProje.hex” dosyasını sürükleyip micro:bit klasörü içine atıyoruz. Kod micro:bit’e yüklenirken micro:bit üzerindeki ledin hızlı hızlı yanıp söndüğünü görebilirsiniz. Kod yükleme işlemi bittikten sonra “Merhaba Dünya” yazısının kayan yazı olarak ledlerde görebileceksiniz! 🙂
//Buraya çalışan kodun gif hali gelecek.
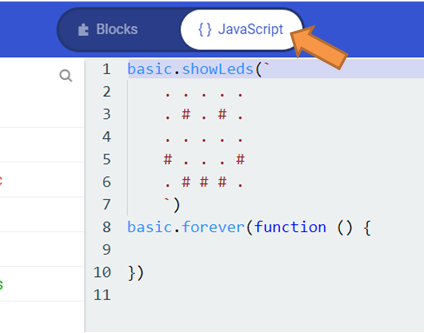
Yazdığımız kodların Javascript halini görmek için ise “Javascript” sekmesine geçmemiz yeterli.

Şimdi de gelin ledler ile emoji yapalım. Bunun için Basic sekmesi altındaki “Show Icon” kod bloğunu kullanacağız. Kodu indirip micro:bit’e yüklediğimizde “Kalp” şeklini çıkacak.
//Buraya kalp şekli micro:bit gelecek.
Show Icon kod bloğunda birden fazla hazır emoji bulunmakta. Dilediğiniz emoji’yi seçebilirsiniz. Eğer kendimiz bir emoji çizmek istiyorsanız ise yine Basic sekmesi altındaki “Show Leds” kod bloğunu kullanacağız. Bu kod bloğunda kutucukların her biri micro:bit üzerindeki ledleri temsil ediyor. Dolayısıyla hangi ledi yakmak istiyorsak onu seçmemiz yeterli. Örnek olarak gülen emojiyi yapalım.

Micro:bit ürünleri ve aksesuarlarına buraya tıklayarak ulaşabilirsiniz. micro:bit ile yaptığınız projelerde #microbitTurkey #MarketSamm etiketini ekleyerek paylaşmayı unutmayın ! 🙂