
Herkese merhabalar,
Bu hafta micro:bit ‘lerle eğlenceli ve interaktif bir oyun kodluyoruz. Projemizde iki micro:bit kullandık, siz dilerseniz daha fazla micro:bit’le aynı projeyi de yapabilirsiniz.
micro:bit ile daha önce çalışmadıysanız micro:bit programlamaya başlangıcı ve kod yükleme kısmını detaylıca anlattığımız “micro:bit Programlamaya Başlangıç” yazımızı inceleyebilirsiniz.
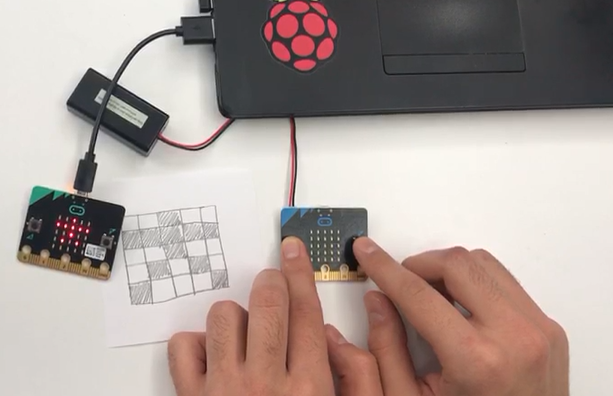
Projemizin çalışma şekli şu şekilde; kağıt üzerinde oluşturduğumuz bir deseni micro:bit üzerinde bulunan ledler ile göstereceğiz. Bunu yaparken ise iki micro:bit’in haberleşmesini sağlayacağız.

Yazacağımız programda birinci micro:bit ikinci micro:bit’e veri göndererek istediğimiz şekli çizmemizi sağlayacak!:) Bu proje micro:bit ile yapılabilecek en eğlenceli grup aktivitelerinden biri. 🙂

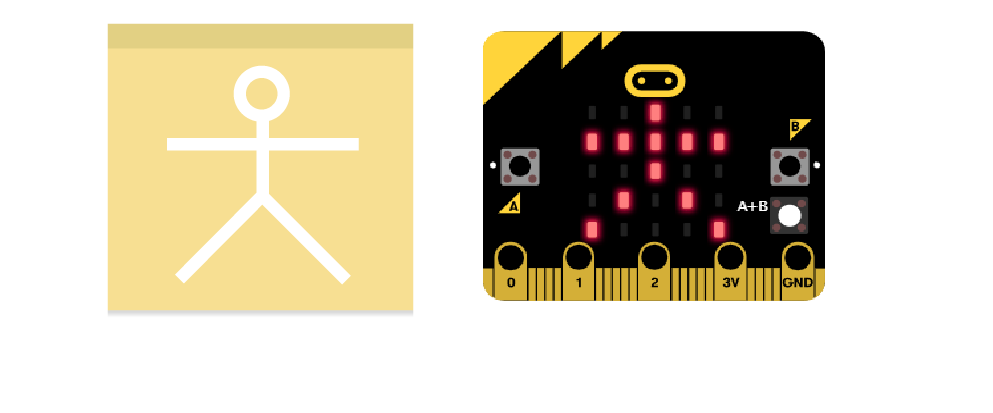
Kağıda çizdiğimiz Cin Ali desenin micro:bit üzerindeki ledlerle oluşturulmuş hali:

**micro:bit üzerindeki ledler 5×5 LED Matris olacağından kağıt üzerindeki desende de buna dikkat ederek çizim yapıyoruz.
Malzemeler:
- micro:bit (X2)
- Kalem
- Kağıt
Öncelikle micro:bit’imizi programlayıp kodu micro:bit’e yüklüyoruz. microbit.org web sayfasına gidip Let’s Code sekmesine tıklıyoruz. Ardından Makecode Editörü’nü seçerek kodlarımızı yazıyoruz.
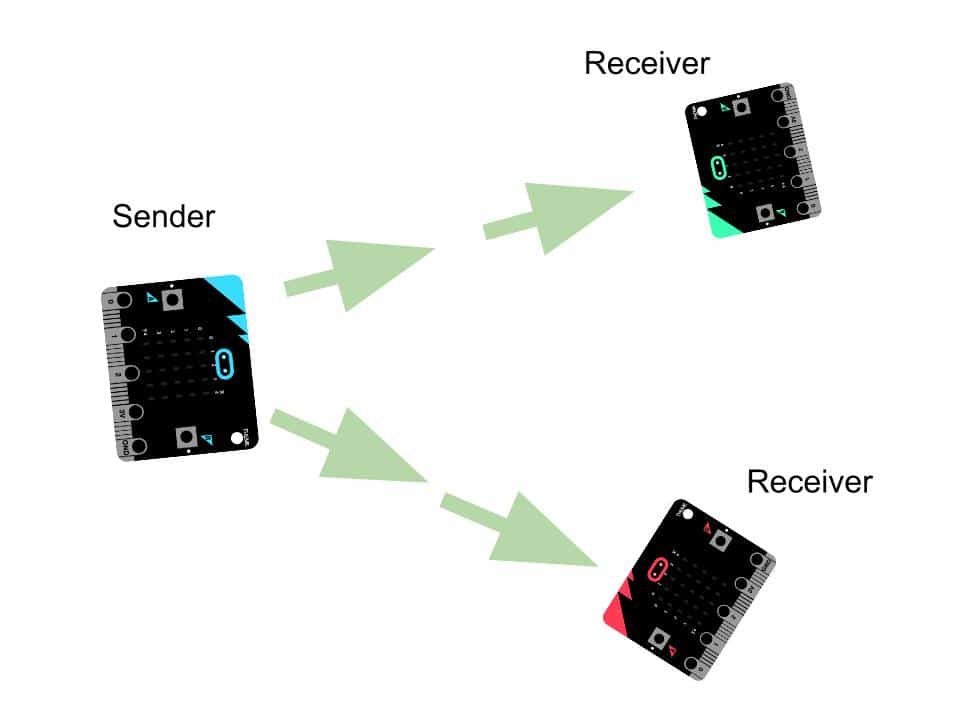
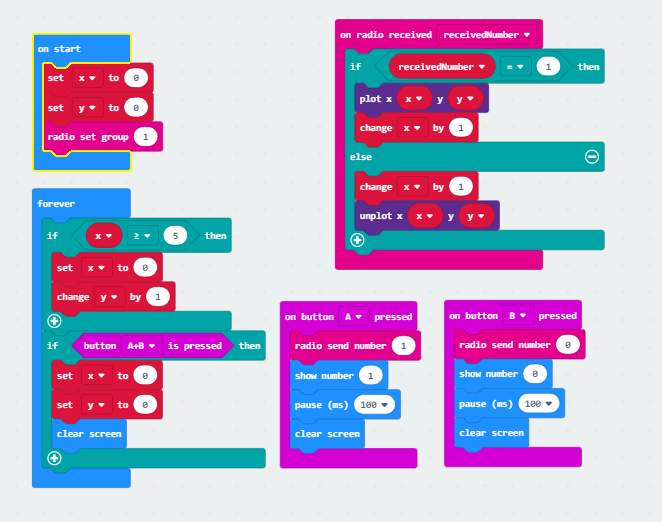
Projemizde ise bir micro:bit’ten diğer micro:bit’e veri göndereceğiz, yani iki micro:bit’i haberleştireceğiz. Haberleşme ile ilgili kullanacağımız kod blokları Radio sekmesi altında bulunmaktadır.
micro:bit üzerinde 5×5 LED matris bulunmakta, dolayısıyla istediğimiz deseni tasarlarken 5×5 boyutta olmasına dikkat etmemiz gerekiyor.
 Kodları kısaca açıklamak gerekirse;
Kodları kısaca açıklamak gerekirse;
micro:bit üzerindeki A butonuna bastığımızda diğer micro:bit’e 1 değerini gönderirken, B butonuna bastığımızda ise 0 değerini gönderiyoruz. 1 değerini gönderdiğimizde ikinci micro:bit’te ilgili led yanacak, 0 değerini gönderdiğimizde ise ilgili led yanmayacak. A+B butonuna aynı anda bastığımızda ise tüm değerler sıfırlanıp oyunumuz yeniden başlayacak.

Javascript Kodları:
let y = 0
let x = 0
radio.onReceivedNumber(function (receivedNumber) {
if (receivedNumber == 1) {
led.plot(x, y)
x += 1
} else {
x += 1
led.unplot(x, y)
}
})
input.onButtonPressed(Button.A, function () {
radio.sendNumber(1)
basic.showNumber(1)
basic.pause(100)
basic.clearScreen()
})
input.onButtonPressed(Button.B, function () {
radio.sendNumber(0)
basic.showNumber(0)
basic.pause(100)
basic.clearScreen()
})
x = 0
y = 0
radio.setGroup(1)
basic.forever(function () {
if (x >= 5) {
x = 0
y += 1
}
if (input.buttonIsPressed(Button.AB)) {
x = 0
y = 0
basic.clearScreen()
}
})
Yazımızın sonuna geldik. Bir sonraki yazımızda görüşmek üzere. Benzer projeyi yapmanız durumda aşağıdaki hashtagleri eklemeyi unutmayın! 
micro:bit Türkiye Facebook grubumuza katılarak yeni projelerden, eğitimlerden ve gelişmelerden haberdar olun!


